In dit artikel gaan we kijken wat Core Web Vitals zijn, en waarom je er veel waarde aan zou moeten hechten en hoe ze de website sneller maken.
Meer focus op gebruikerservaring in het Google-algoritme
In mei 2020 kondigde Google aan dat het zal beginnen met het opnemen van een website gebruikerservaring (PageSpeed Experience) in zijn zoekmachine algoritme. Dat betekent dat websites die vriendelijker zijn voor gebruikers hoger zullen scoren dan websites die moeilijk te gebruiken zijn.
Als gevolg hiervan heeft de Google PageSpeed Insights tool een aantal nieuwe metrics gekregen zoals Largest Contentful Paint, en Cumulative Layout Shift, die beiden de gebruikerservaring proberen te kwantificeren. De Google Webmaster Console heeft ook een Core Web Vitals sectie gekregen. Als jouw website niet slaagt voor de Core Web Vitals-evaluatie, laat Google PageSpeed je dit weten door te vermelden:
“Over the last 30 days, field data shows that this page does not pass the Core Web Vitals assessment.”
Veel organisaties zoeken manieren om de website sneller te maken. Omdat dit een vrij nieuwe ontwikkeling is waaraan niet veel ruchtbaarheid is gegeven, vragen veel consumenten en webmasters zich af wat Core Web Vitals zijn en of ze zich er iets van moeten aantrekken.
💡 En let op: vanaf mei 2021 wordt de site-vitaliteit door middel van een badge getoond op de pagina’s met zoekresultaten in de Google zoekmachine. Er is dus echt geen ontkomen meer aan.
Het zou ook zomaar kunnen zijn dat je je zorgvuldig opgebouwde ranking in Google langzaam ziet dalen, omdat je website niet snel en gebruikersvriendelijk genoeg is.
💥 Time to act is now.
Continu je PageSpeed verbeteren en monitoren zal een vast onderdeel moeten worden van je SEO-strategie.
Today we’re announcing that the page experience signals in ranking will roll out in May 2021. The new page experience signals combine Core Web Vitals with our existing search signals including mobile-friendliness, safe-browsing, HTTPS-security, and intrusive interstitial guidelines.- Google Search Central
Mobile en Desktop als losse focusgebieden
Dat monitoren en optimaliseren dien je te doen voor zowel weergave op mobile als op desktop. Google geeft voor elk een aparte PageSpeed score en aanbevelingen om deze te verbeteren. Aangezien website traffic via mobile alleen maar verder zal toenemen, is juist die score voor mobiel nóg iets belangrijker dan op desktop in onze ogen. Alle uitleg en suggesties in dit artikel om de website sneller te maken zijn overigens geschreven met zowel desktop als mobile in het achterhoofd.
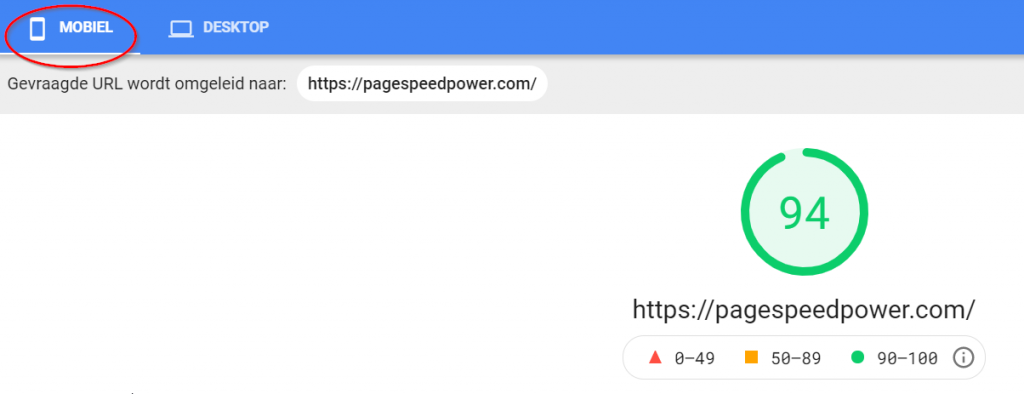
De PageSpeed score specifiek voor mobiel:

De PageSpeed score specifiek voor desktop:

Wat zijn Core Web Vitals?
Core Web Vitals maken deel uit van een groter initiatief van Google, getiteld Web Vitals. Web Vitals bieden essentiële meetgegevens voor een gezonde website. Het is een verzameling metingen die de gebruikerservaring kwantificeert. Door de gebruikerservaring van jouw website te kwantificeren, of er een cijfer aan toe te kennen, kun je gemakkelijk problemen diagnosticeren en ze verbeteren.

Uniforme leidraad voor kwaliteit
Het einddoel van het Web Vitals-initiatief is om een uniforme leidraad voor kwaliteitssignalen te bieden. Door ontwikkelaars (en eigenaren) kwantificeerbare gegevens te bieden die inzicht geven in de gebruikerservaring van een website, zullen sites als geheel zich meer gaan richten op dit aspect van ontwikkeling en zullen eindgebruikers gaan profiteren van gebruiksvriendelijkere ervaringen.
Een betere User Experience (UX) dus en dat is waar het uiteindelijk allemaal om draait. Gebruiker (=bezoeker) blij, jij als website eigenaar blij en Google blij 🙂.
Eenvoudige diagnose om de website sneller te maken
Tegelijkertijd zijn de Web Vitals zo ontworpen dat ze eenvoudig te begrijpen zijn, eenvoudig te diagnosticeren en eenvoudig te verbeteren.
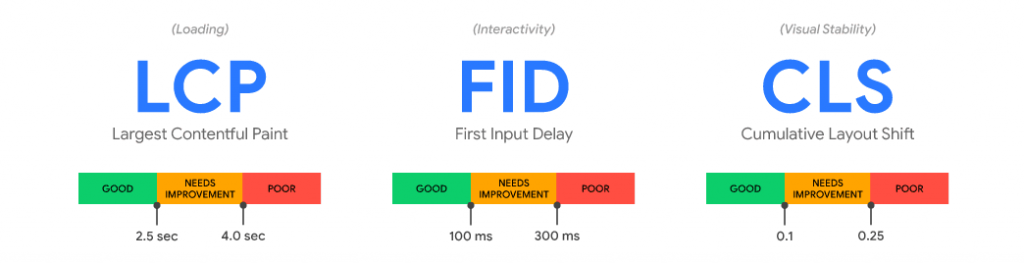
De Core Web Vitals zijn een verzameling meetgegevens die jou gericht inzicht geven in de gebruikerservaring van je website. Er zijn drie Core Web Vitals die, tot op zekere hoogte, niet superlastig zijn om te begrijpen én te verbeteren. Deze drie vitals helpen je de laadtijd van jouw website, de interactiviteit van je website en de visuele stabiliteit van je website te meten.
Laten we eens kijken naar elke individuele Core Web Vital metric, bespreken wat het precies betekent, de score erachter, en hoe je op elk van de drie punten kunt verbeteren. Dit gaat dus specifiek om het sneller maken van de website en het verbeteren van de gebruikerservaring in het algemeen.
De Core Web Vitals zijn een verzameling meetgegevens die jou gericht inzicht geven in de gebruikerservaring van je website.
1. Wat is Largest Contentful Paint (LPC)?

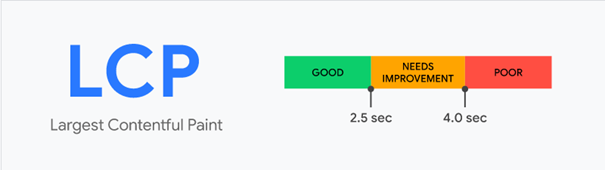
De eerste Core Web Vital is Largest Contentful Paint. Als je onder de 2,5 seconden scoort, zit je goed en als je boven de 2,5 seconden scoort, moet je je concentreren op het verbeteren van deze metric. Largest Contentful Paint meet hoe lang het duurt om het grootste inhoudselement op jouw website te laden.
Het grootste inhoudselement op een website is meestal een uitgelichte afbeelding, of een groot blok tekst (Het verwijst letterlijk naar het grootste element van content). Ervoor zorgen dat dat grootste inhoudselement binnen 2,5 seconden laadt, resulteert in een goede score voor deze metric.
Focus op de grootste inhoudselementen
Het grootste inhoudselement is dus meestal een afbeelding of een blok tekst. Het efficiënt coderen van afbeeldingen door ze te verkleinen, te comprimeren en in next gen formaten aan te bieden zal de LCP zeker verbeteren als het de laadtijd van een afbeelding meet.
Als het grootste inhoudselement tekst is, zal je score verbeteren als je je richt op het lettertype achter de tekst. Als je bijvoorbeeld je fonts niet vooraf laadt, kun je doorgaans minstens een seconde aan laadtijd besparen door een rel=preload-tag toe te voegen.
LCP per pagina
LCP is een interessante metric in die zin dat het verandert, afhankelijk van de pagina. Bijvoorbeeld, op je homepage is het grootste inhoudselement misschien een header. Maar op een blogpagina kan het grootste inhoudselement een uitgelichte afbeelding zijn. Als je ervoor zorgt dat al jouw pagina’s geoptimaliseerd zijn om zo snel mogelijk te laden, zal dat resulteren in een hogere gemiddelde Largest Contentful Paint voor de website.
Nogmaals, je wilt dan het liefst de website sneller maken en scoren onder de 2,5 seconden voor het beste PageSpeed resultaat.
2. Wat is First Input Delay (FID)?

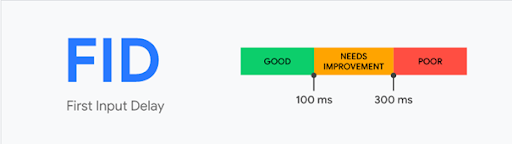
De tweede Core Web Vital heet First Input Delay. De First Input Delay metric meet de interactiviteit van een pagina.
Deze web vital is niet heel lastig om te interpreteren, omdat het precies meet wat de naam suggereert: de tijd die nodig is vanaf het moment dat een gebruiker voor het eerst interactie heeft met de pagina tot het moment dat de browser kan reageren op die interactie. De interactie van een gebruiker met de pagina varieert, maar de meest voorkomende interacties zijn klikken op een knop, klikken op een link, of JavaScript-acties.
De timer begint te tikken zodra een gebruiker een interactie met de pagina uitvoert. Die interactie wordt input genoemd, vandaar de naam First Input Delay. De timer stopt zodra de browser op die interactie reageert. Niet geheel onlogisch, wordt dit gemeten in milliseconden omdat het een snelle gebeurtenis is.
Officieel is dit ontworpen om de eerste indruk te meten die jouw bezoeker zal hebben met betrekking tot de snelheid van de website.
First Input Delay gebruiker specifiek
First Input Delay is een andere pagina-specifieke meting. Het is ook gebruiker specifiek, omdat het gedrag zal veranderen tussen bezoekers. Een bezoeker kan bijvoorbeeld op een link klikken als zijn eerste actie (input), terwijl een ander op een knop kan klikken als zijn eerste actie (input).
Dit is een veel technischere meting, maar je website zal meestal al slagen als je een goede hosting hebt, de impact van code van derden vermindert, render blokkerende bronnen verwijdert én de JavaScript-uitvoeringstijd vermindert.
First Input Delay is ontworpen om de eerste indruk te meten die jouw bezoeker zal hebben met betrekking tot de snelheid van de website.
3. Wat is Cumulative Layout Shift (CLS)?

De laatste Core Web Vital heet Cumulative Layout Shift. Dit is de optelsom van alle lay-out verschuivingen die zich voordoen op een pagina gedurende de levensduur van die pagina.
Wanneer je een webpagina laadt, kan inhoud worden verplaatst door minder snel ladende elementen. Als je bijvoorbeeld een blogbericht hebt met een traag ladende afbeelding in het midden, zal de afbeelding, zodra deze in de inhoud is geladen, de tekst van het blogbericht (die sneller wordt geladen omdat minder gegevensoverdracht nodig is) omhoog en omlaag duwen op de pagina.
Als jouw gebruiker je blogbericht aan het lezen is, en de inhoud wordt plotseling verdrongen door een traag ladende afbeelding, resulteert dit in een slechte ervaring omdat die lezer dan hoogstwaarschijnlijk niet meer precies weet waar hij was in het artikel.
Verschuiving van de content
Wat we net beschreven is een individuele lay-out shift (in het Nederlands: verschuiving). Deze individuele layout verschuivingen komen meestal voor door traag ladende inhoud zoals afbeeldingen, advertenties, of iframes, die snel geladen inhoud verdringen (meestal tekst en knoppen).
Er zijn goede layout shifts en slechte layout shifts. Goede layout shifts worden veroorzaakt door een directe interactie van de gebruiker. Als iemand bijvoorbeeld op een knop klikt waardoor een element van bovenaf wordt geladen en de bloginhoud naar beneden wordt geduwd, dan zou deze goede layout shift niet worden geteld omdat het werd veroorzaakt door een gebruiker.
Als je echter een traag ladende advertentie hebt die de inhoud naar beneden duwt zonder interactie van een gebruiker, dan wordt dit berekend als een slechte layout shift (verschuiving), en opgenomen in je Cumulative Layout Shift score. Als je de website sneller wilt maken kan hier winst te behalen zijn door te zorgen dat de ads sneller laden.
CLS is een optelsom
De CLS bekijkt alle layout verschuivingen, telt ze bij elkaar op, en spuugt ze uit als je score. Een score onder de 0.1 is goed, en alles boven de 0.25 is een onvoldoende.
Omdat CLS kan worden veroorzaakt door meerdere soorten elementen, is het niet altijd eenvoudig om de diagnose te stellen en het probleem op te lossen. Begin met het opnemen van grootte-attributen (size attributes) op je video’s en afbeeldingen (dit zorgt ervoor dat er een plaats is voor een afbeelding om in te laden, dus zelfs als het traag is om te laden, zal het niet de pre-loaded content weg duwen). Voeg ook nooit content toe boven bestaande content, tenzij het een reactie is op een gebruikersinteractie.
De CLS bekijkt alle layout verschuivingen, telt ze bij elkaar op, en spuugt ze uit als je score. Een score onder de 0.1 is goed, en alles boven de 0.25 is een onvoldoende.
Conclusie
Dit artikel zou je een goede inleiding moeten gegeven hebben over wat Core Web Vitals zijn. Samengevat zijn de drie Core Web Vitals: First Input Delay, Cumulative Layout Shift, en Largest Contentful Paint. Elk van deze metrics is specifiek ontworpen om dagelijkse gebruikers en ontwikkelaars te helpen de gebruikerservaring van een website te kwantificeren.
Google zal in 2021 Web Vitals in haar zoekmachine ranking algoritme opnemen, dus begrijpen wat Core Web Vitals zijn, en hoe ze te verbeteren wordt nu echt een noodzaak. Tenminste, als je graag je website sneller wil maken en goed wil ranken in de zoekmachine van Google.
De belangrijkheid van van Core Web Vitals blijkt wel uit de plaatsing die Google het heeft gegeven in haar producten. In de Search Engine Webmasters console, heeft Core Web Vitals zijn eigen sectie op het standaard dashboard. En op het Google PageSpeed rapport, wordt je gewezen op je Core Web Vitals-status (of je slaagt of niet) in de ruimte direct onder de prestaties score.
We hopen dat dit artikel je helpt te begrijpen wat Core Web Vitals zijn, hoe je ze kunt verbeteren, en je een richting geeft om jouw website beter, sneller en hoger te laten scoren.
We snappen dat het allemaal best technisch klinkt. En dat kan het ook zeker worden, als je je website écht wilt optimaliseren voor PageSpeed. Veel zaken kun je als webmaster zelf verbeteren, ook als je geen uitgebreide kennis hebt van bijvoorbeeld hosting, rendering en JavaScript. Mocht je hulp nodig hebben, dan is het verstandig om een PageSpeed expert in te schakelen zoals PageSpeedpower.com
Dit artikel is geschreven door Serge de Klerk, co-founder van PageSpeedpower.com. PageSpeed Power helpt webmasters en bedrijven om een snellere website te krijgen en een optimale Google PageSpeed score te behalen. Daarmee wordt de user experience verbeterd, de conversie verhoogd én zal het sterk bijdragen aan een betere organische ranking in Google. Op www.pagespeedpower.com kun je zelf je pagespeed score testen.
Afbeelding: Pexels.com
We respecteren uw privacy, u kunt zich op ieder moment afmelden voor deze nieuwsbrief.



